

Of course, SOMETIMES smaller numbers ARE better. Six of These Subtractive Measures, Too Subtleties in those Delta Measures: Flipping the Sign & Scaling This will return a positive value when Home is “better” (since higher numbers are better for Accuracy), and a negative if Visitor is better.

So first, let’s subtract the default measure (Visitor, left hand entity, which owns the default relationship) from the USERELATIONSHIP measure (Home, right hand entity)…ĭelta Matchup DAA = – Remember, I just want the “superior” entity to have a bar, AND the length of that bar to be proportional to the magnitude of that entity’s advantage. If that’s all I did, I’d be headed down the road toward THIS sort of result: Six USERELATIONSHIP Measures Is that it? Heh heh, not quite. I need to do define a USERELATIONSHIP measure for each quantity I want to use in my infographic, but I’ll spare you the repetitive formulas and just show you that I have six of them: Yep, just take the original normal measure, and deploy the USERELATIONSHIP function to “activate” that other (inactive) relationship – the one which “flows” from the column (rather than from ). It doesn’t matter what those SUM measures (the inputs to the DIVIDE) do – I’m just showing you that this is a pretty standard arithmetic measure.Īnd that measure will evaluate for the Visitor QB (left hand entity in the report) by default, since my default relationship selects for the Visitor.īut what about Home QB? We need to define a new measure for that right-hand entity:

So for instance, here’s an existing “normal” measure from my model:

So whatever “normal” values we have in our model, we can use those to represent the Visitor (aka the Left-Side Entity). In the previous image, you’ll notice that from DimSchedCurrentWeek “owns” the default relationship to the FactPass table. OK… Pairs of Measures: One “Normal,” One with USERELATIONSHIP OK, and to make things SUPER clear, here’s how it all ties together…ġ) column is used to populate the slicerĢ) When a slicer selection is made, by default that filters the FactPass table to the QB.ģ) But if the inactive relationship is activated instead, FactPass will get filtered by the column. My Slicer Table Has Two Relationships to my Data (Fact) Table: One Inactive by Default What you DO need to know, however, is how it relates to my data/fact table… I am not going to get into how I constructed this table, or how it updates each week, because it’s too specific to my particular data sources to be terribly helpful. So I can get away with a single table… with a twist.ĭimSchedCurrentWeek: This is My “All in One” Slicer Table I want them to see which QB’s are going head to head THIS week! In my case though, I don’t want to let the report user arbitrarily select two different QB’s.
#Comparison infographic free
And then the user is free to compare ANY two entities of their choosing.Īnd that would require two separate tables – one to populate each slicer – otherwise your selection on one will drive the other slicer to match, and you’ll always be comparing a single entity to itself. In MOST cases, I think you’d put two slicers on the report – one for the left entity and one for the right. So I’m kinda thrilled to be learning the same sort of “knack” in another, highly-capable environment.įor years, I’ve been seeing infographics like these in the sports world, and since I’ve been working on a sports-themed Power BI project, I thought I’d give it a shot:Ī Collection of “Tale of the Tape” Infographics From the Sports WorldĪnd obviously, we need the left side bar chart to display “right to left” rather than the default left to right direction. Besides, hacking the Excel environment and “inventing” new things was always one of my favorite things about Excel in the first place. I gladly accept that risk! While the rest of my company LONG ago moved 100% into the Power BI environment, I still clung to Excel, muttering things like “cold dead fingers.” But this recent project has given me a REASON to embrace the Power BI report canvas. And hey, that’s usually a good thing to share! Keeps others from burning needless time, pushes the envelope a bit, inspires “riffs” and improvements on the core idea, etc.īut there is ALSO the risk that there was a much easier way to do this, in which case I will end up feeling a little bit silly when the avalanche of comments come in starting with the phrase “why didn’t you just…”
#Comparison infographic how to
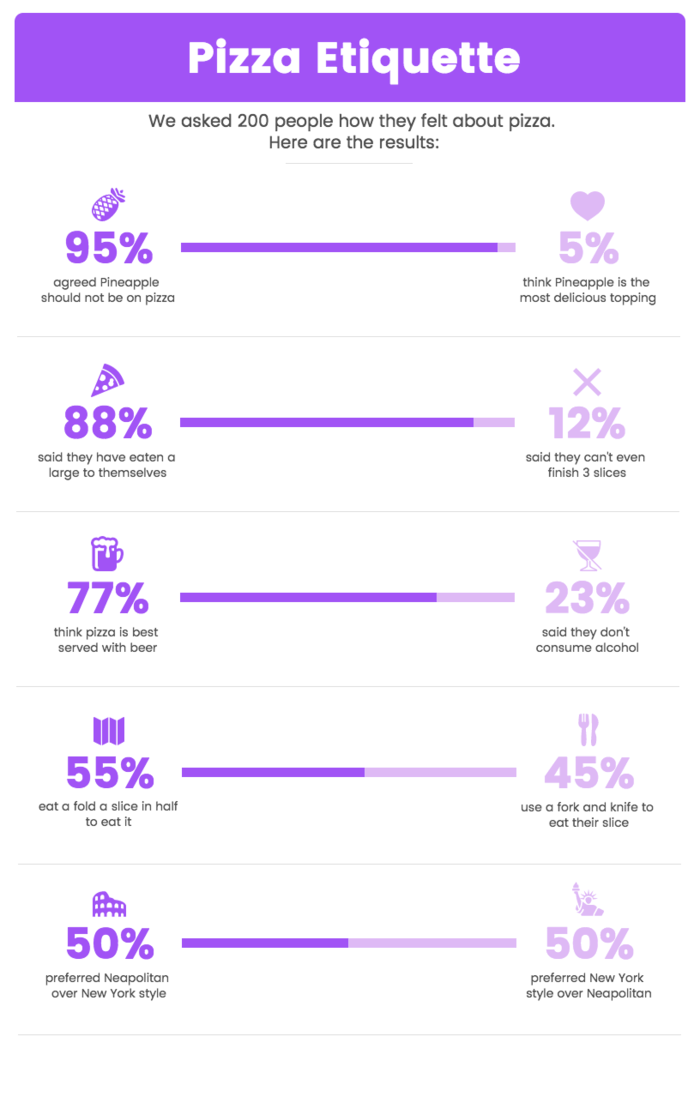
This is one of those things where I spent a lot of time figuring out how to do something non-obvious. (Used here for football QB’s, but perhaps useful in other “head to head” comparisons – products, ad campaigns, etc.) Setting the Stage: a “Risk” The Desired End Result: Compare Two Entities in a Specific Visual Style


 0 kommentar(er)
0 kommentar(er)
